Add moving text marquee in Cargo Site – Easy

In this blog, we will cover how to add moving text marquee in Cargo sites. It’s quite simple to do in both Cargo 2 and Cargo 3, and you don’t need any coding knowledge.
You can easily achieve this using settings provided by the Cargo editor. We’ll explore how to do it in both versions of the editor.
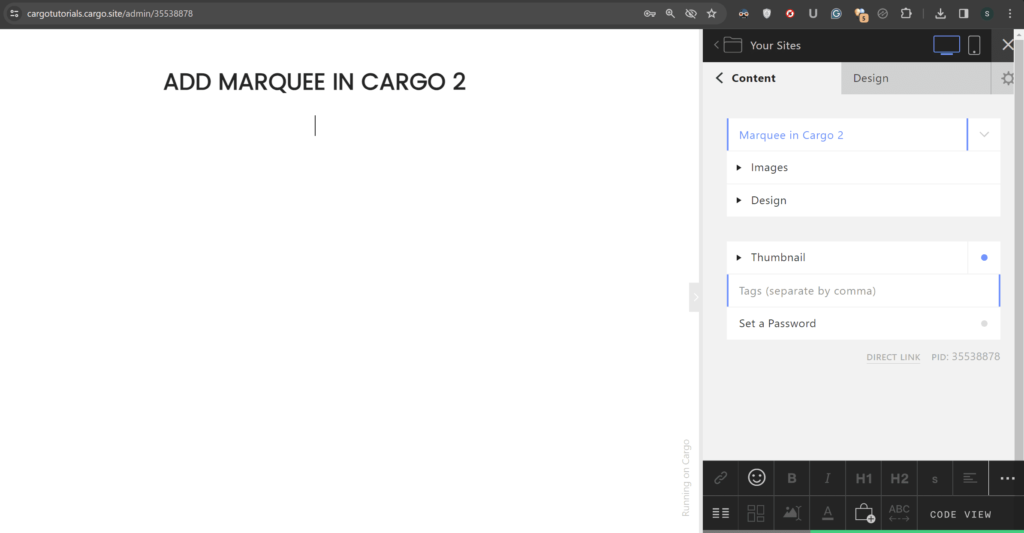
Add marquee in Cargo 2
- Open your Cargo 2 editor.
- Add a page where you want to add moving text.
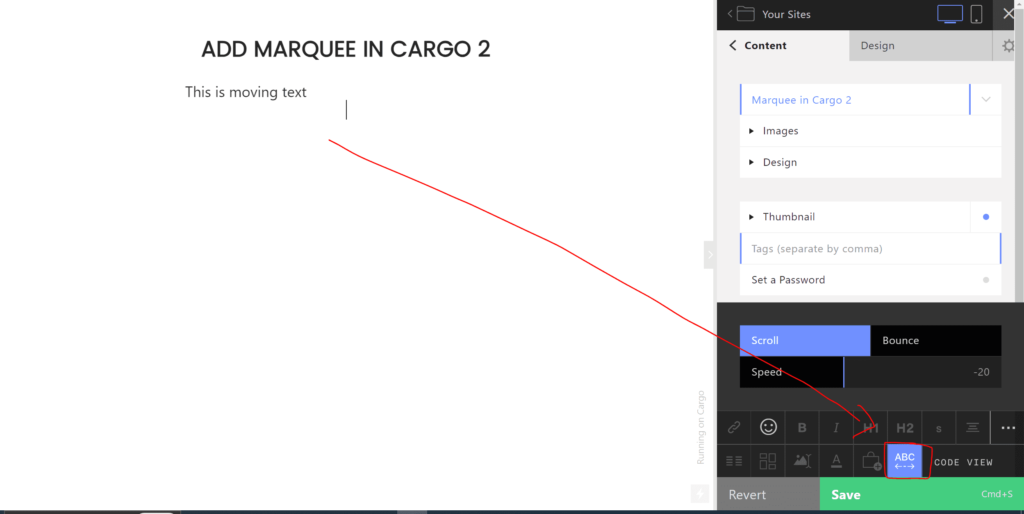
- Select the text with your mouse.
- At the bottom right, in the settings panel, click on it.
- Now your text will have a moving animation.
- It comes with a few customizations like speed; you can control the moving text speed.
- It has two animations: bounce and scroll. Bounce will make the text bounce back on the page, and scroll will make the text move and then start over.
- Click on “Save” to publish the changes.


Add marquee in Cargo 3
- Begin by opening your Cargo 3 editor.
- Add a page where you want to incorporate moving text.
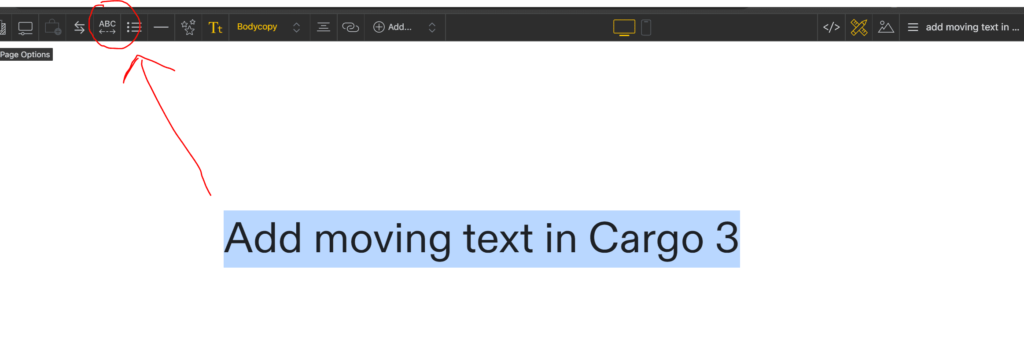
- Use your mouse to select the text.
- At the top left corner, access the settings panel and click on it.
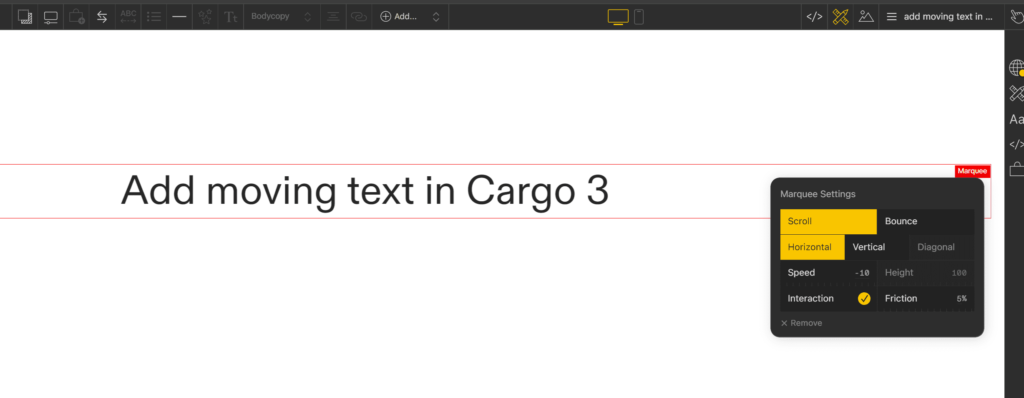
- Your text will now feature a moving animation.
- You can change the speed and animation like Cargo 2.
- Cargo 3 has additional customization options including enabling interaction, allowing users to select the text and move it as they wish.
- Another customization option is the direction of movement, where you can choose between horizontal, vertical, or diagonal movement. Make changes as per your requirements.
- Finally, click on “Publish Changes” to apply the modifications.



We have successfully learned how to add a moving text marquee in the cargo site.
I hope you have found this blog helpful. Thanks for reading🚀
If you have any questions or need help with your Cargo Site, feel free to ask in the discussion forum.
If you want to know how to add cool cargo effects and animation check out the blog.