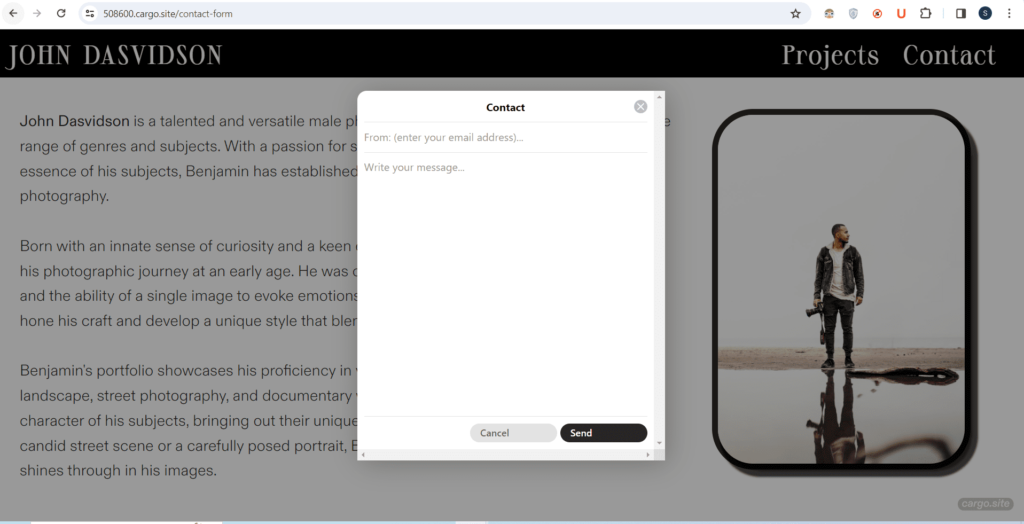
Contact form in Cargo Collective Site (2024)
Adding a contact form to your website is very important. It enhances user engagement, maintains a professional image, and allows for organized and private interaction.
We can integrate the Contact form into the Cargo Collective site which is by default provided by Cargo.
To integrate custom contact form with custom field without code. Read this blog
To integrate newsletter popup without code. Read this blog
In this blog, we are going to see how to integrate the contact form in Carrgo 2 as well as Cargo 3

Contact Form in Cargo 2 Site
Let’s first see how to integrate in Cargo 2.
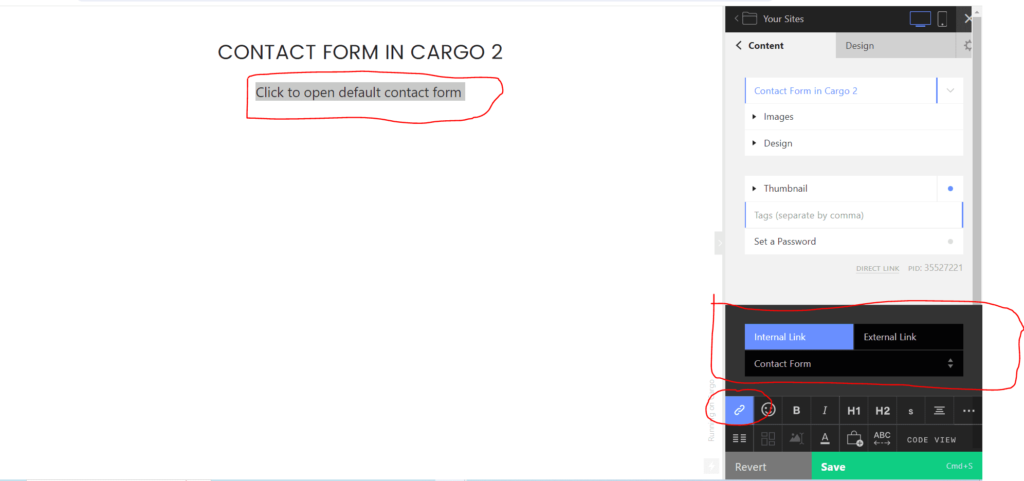
- Go to the Cargo 2 editor and add the text you want to link to the Contact Form.
- Select the text using the mouse and then at the bottom right of the editor you will find the Link icon click on it.
- It will open the link tab, select the internal link option, and select the Contact Form in the drop-down menu below.
- Click on the Save button to make the changes live.


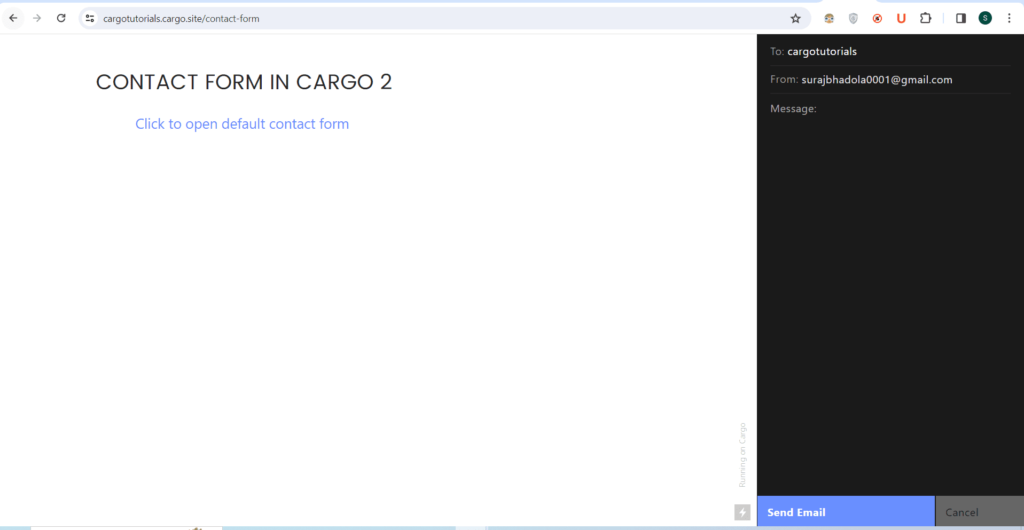
We have successfully added form in Cargo 2😄.
Contact From in Cargo 3
Let’s first see how to integrate form in Cargo 3.
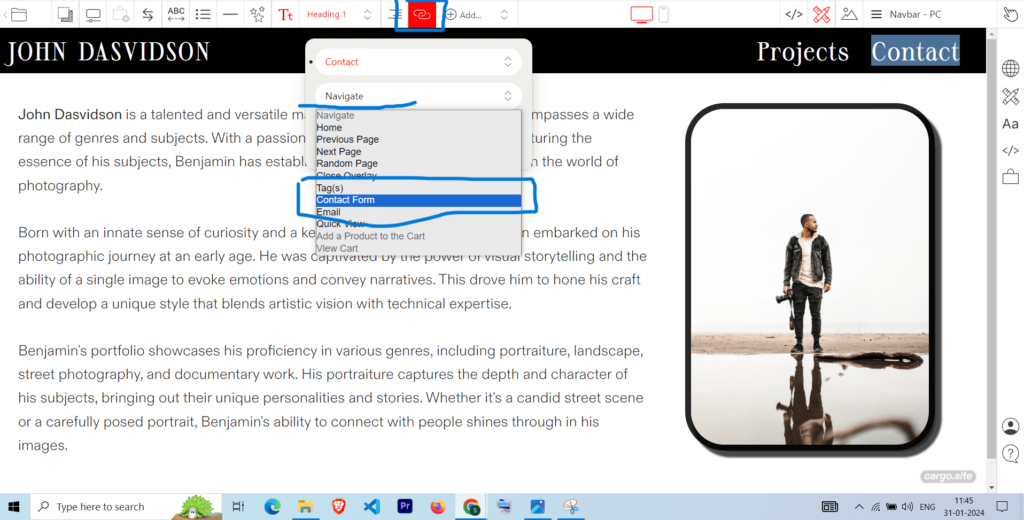
- Go to the Cargo 3 editor and then select the text on clicking on which you want to open the Contact Form popup.
- Select the text using the mouse and then at the middle of the settings panel you will see the Link icon. Select the link icon.
- It will open the pop window, Click on navigate and select the “Contact Form”
- Publish the changes.
To integrate custom contact form with custom field without code. Read this blog


Conclusion – In Cargo 2 and Cargo 3, it is pretty simple to add the default Contact Form, to integrate the contact form with a custom field we will discuss on some other blog.
I hope you have found this blog helpful. Thanks for reading🚀
If you have any questions or need help with your Cargo Site, feel free to ask in the discussion forum.
Checkout blog on how to add an audio player in the Cargo Site😍