How to add Scroll to Top in Cargo Site

In this blog, we will learn how to add Scroll to Top in Cargo Site with the help of HTML, CSS, and some JavaScript Code.
We will be adding this feature to both Cargo 2 and Cargo 3 Site.
What makes having a scroll-to-top button important?
- Improved user experience: Improves the overall user experience by allowing visitors to quickly return to the top of the page without having to manually scroll. This is especially useful for long pages where users may need to return to the top frequently.
- Convenience: It provides convenience to users, especially on mobile devices or when browsing long content. Instead of constantly scrolling or scrolling, users can easily return to the top with a click of a button.
- Accessibility: Increases accessibility for users with disabilities or reduced mobility who can view long-distance content. The “Scroll to Top” button provides another way to navigate to the page quickly and efficiently.
- Improved site navigation: Improves site navigation by providing users with a clear and intuitive way to return to the top of the page. This reduces stress and increases user engagement.
- Professionalism: The addition of a “scroll to top” feature demonstrates attention to detail and professionalism in website design. This shows that the website owner is committed to providing quality and efficient service.
Overall, adding “scroll to top” functionality can improve user experience, accessibility, and navigation on your website, resulting in a positive impact and interest from users.
Add Scroll to Top in Cargo 3
First, let’s see how to add a Scroll to Top button in Cargo 3 websites.
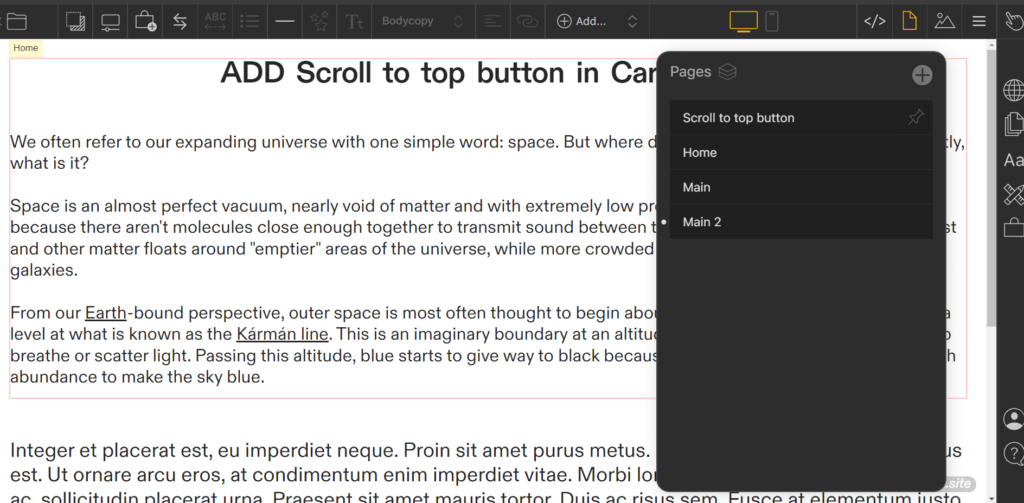
Begin by navigating to your Cargo 3 editor and create a separate page specifically for button.

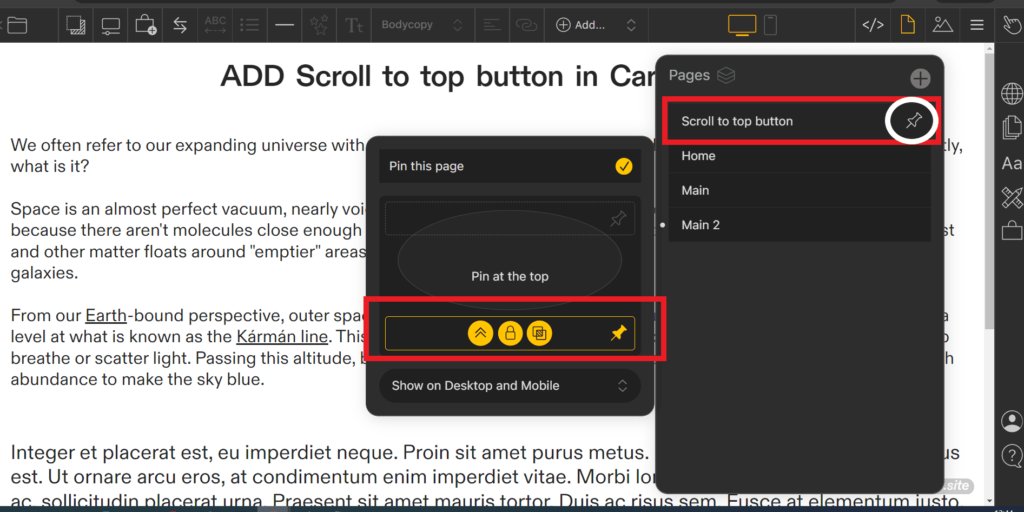
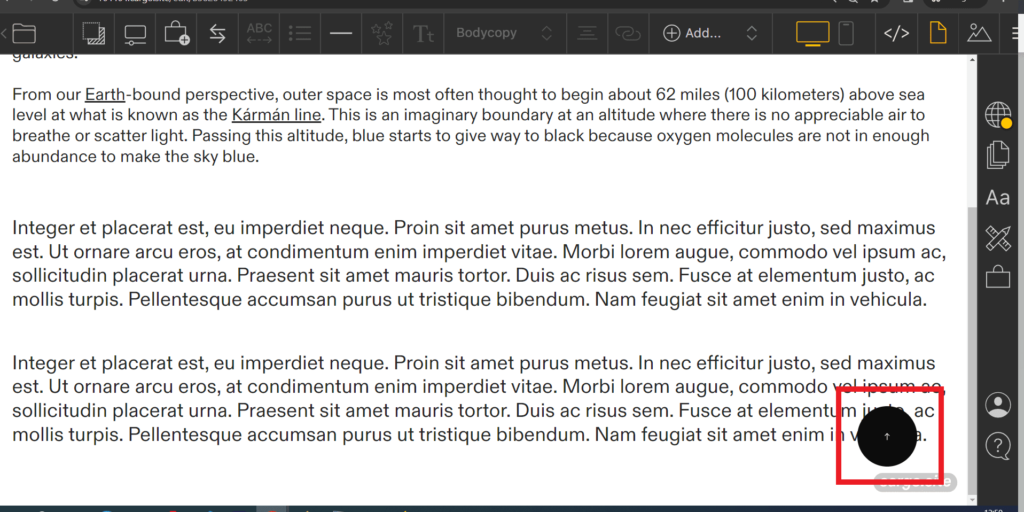
Now, pin the page and ensure that it stays fixed at the bottom of every page, as shown in the image below.

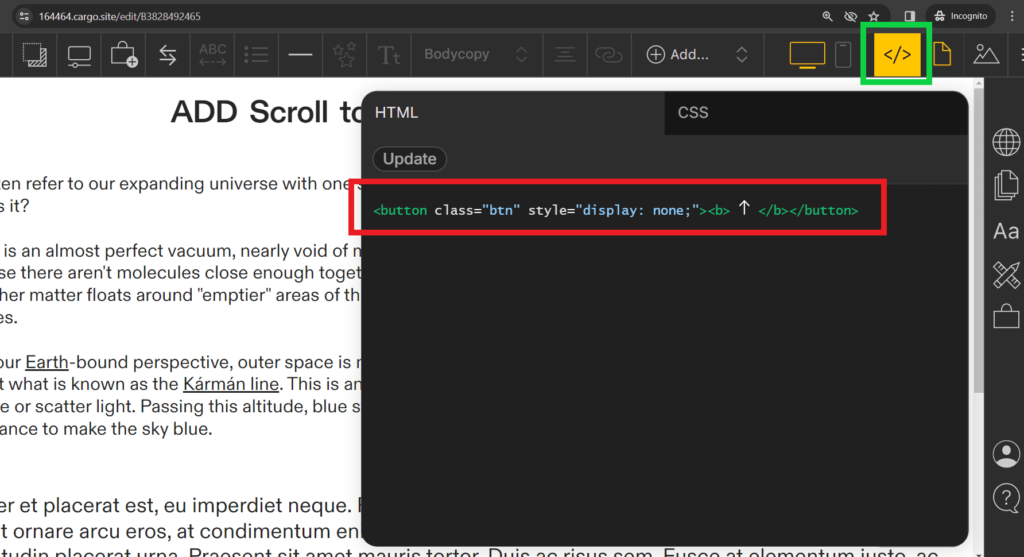
Next, open the local code editor of the page created for the button, and paste the HTML code for the button.
<button class="btn" style="display: block;"><b><text-icon icon="upwards-arrow"></text-icon></b></button>The code above pertains to the Top arrow icon button. If you prefer text instead of an arrow, utilize the following code snippet below (choose one):
<button class="btn" style="display: block;">TOP</button>
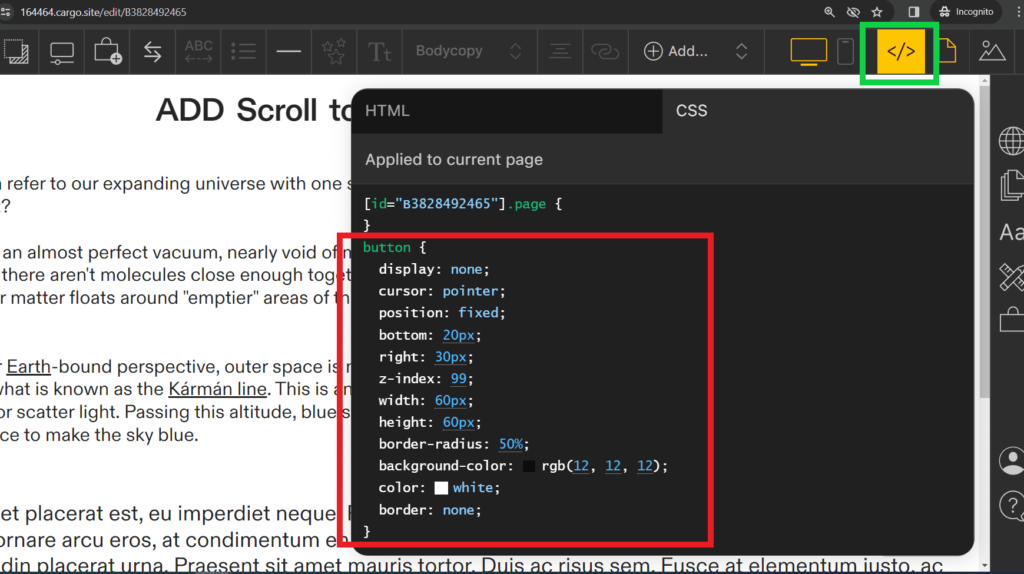
Now, switch to the CSS tab and add the button CSS. You can adjust the button position by changing the bottom and right properties in pixels. If you want to modify the width and height, adjust the width and height CSS properties. To change the button’s background color, adjust the background-color property, and to modify the color of the arrow or text, adjust the color property.
button {
display: none;
cursor: pointer;
position: fixed;
bottom: 20px;
right: 30px;
z-index: 99;
width: 60px;
height: 60px;
border-radius: 50%;
background-color: rgb(12, 12, 12);
color: white;
border: none;
}
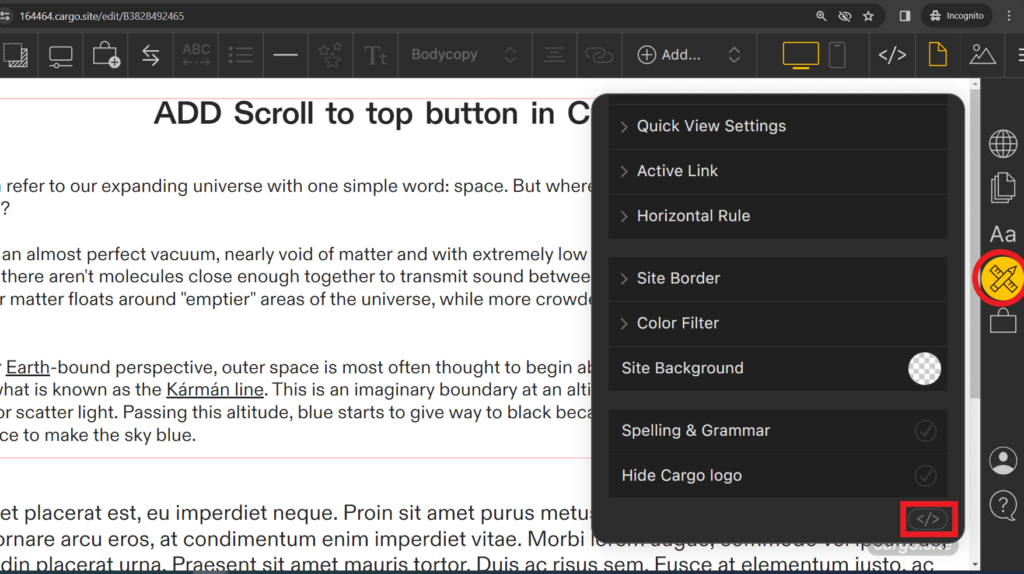
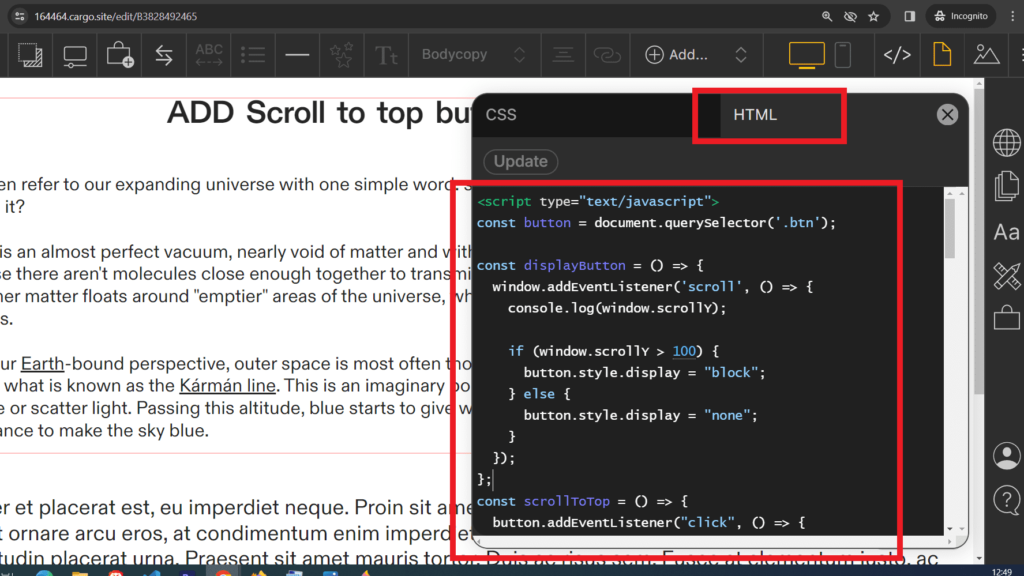
Now, go to the HTML section of the Global Code editor to add the JavaScript code for the click-on-scroll functionality. Copy and paste the JS code provided below. Then, publish the changes.
<script type="text/javascript">
window.onload = function(){
const button = document.querySelector('.btn');
const displayButton = () => {
window.addEventListener('scroll', () => {
console.log(window.scrollY);
if (window.scrollY > 100) {
button.style.display = "block";
} else {
button.style.display = "none";
}
});
};
const scrollToTop = () => {
button.addEventListener("click", () => {
window.scroll({
top: 0,
left: 0,
behavior: 'smooth'
});
});
};
displayButton();
scrollToTop();
}
</script>



So, we have successfully added the Scroll to Top feature in the Cargo 3 site.
Add Scroll to Top in Cargo 2
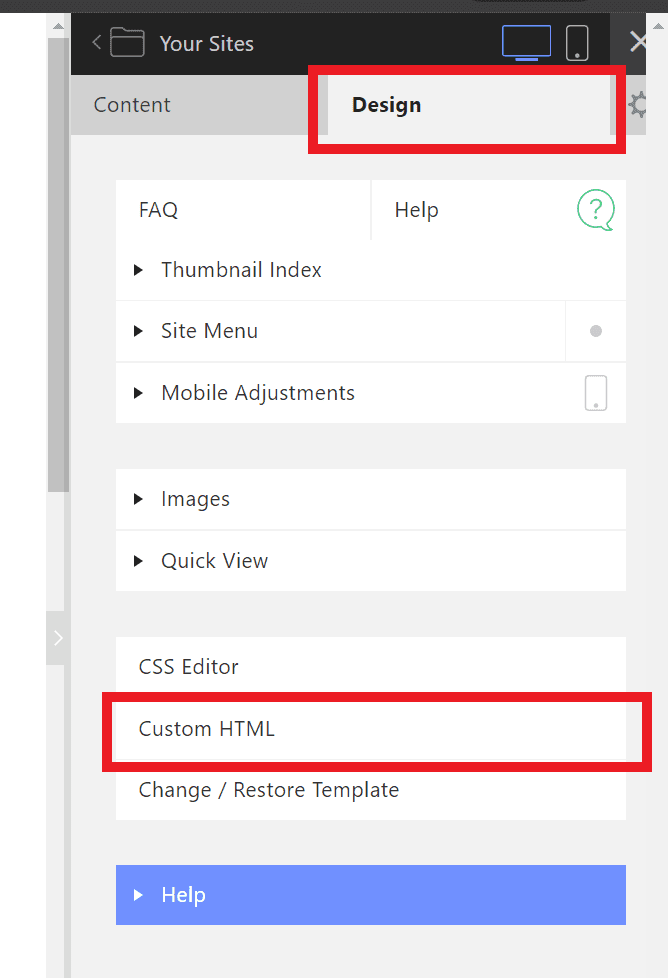
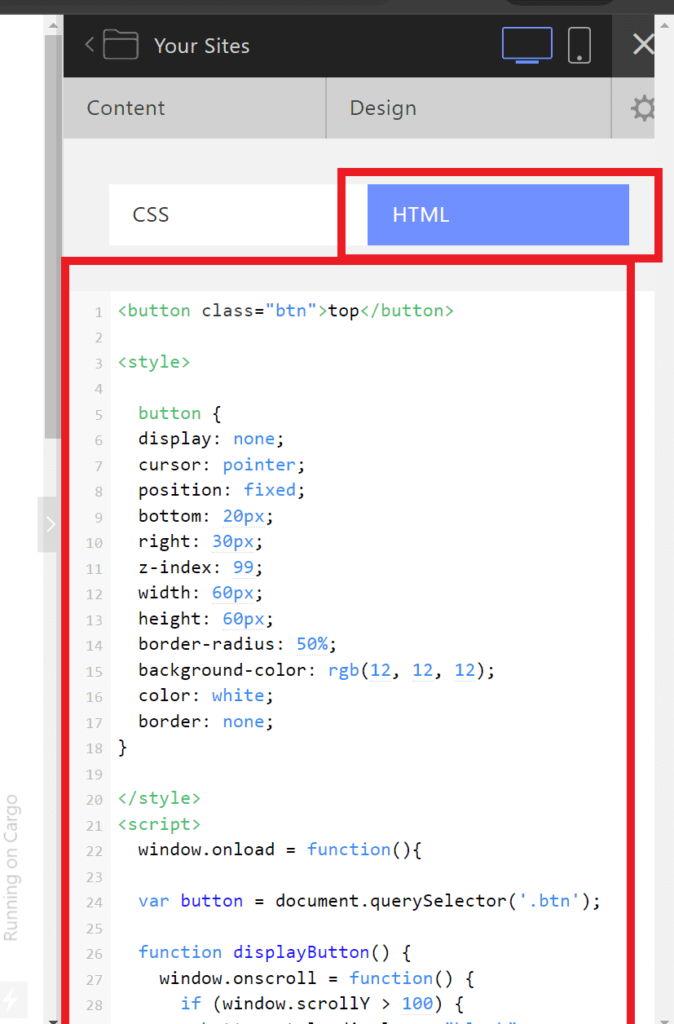
Navigate to your Cargo 2 editor, then go to the Design tab and select Custom HTML. Paste the code below into the editor and Click on Save to publish the changes.
Note: Make sure you open the website in the new tab to see the button it will not show directly if you are viewing the website.
<button class="btn"> TOP </button>
<style>
button {
display: none;
cursor: pointer;
position: fixed;
bottom: 20px;
right: 30px;
z-index: 99;
width: 60px;
height: 60px;
border-radius: 50%;
background-color: rgb(12, 12, 12);
color: white;
border: none;
}
</style>
<script>
window.onload = function(){
var button = document.querySelector('.btn');
function displayButton() {
window.onscroll = function() {
if (window.scrollY > 100) {
button.style.display = "block";
} else {
button.style.display = "none";
}
};
}
function scrollToTop() {
button.onclick = function() {
window.scroll({
top: 0,
left: 0,
behavior: 'smooth'
});
};
}
displayButton();
scrollToTop();
}
</script>


So now we have successfully added Scroll to Top in Cargo Site🔥.
Thanks for reading the blog.🚀
Read the blog on – Best Portfolio Site in Use built-in Cargo







Thanks for the code!
Is it possible also to add an arrow instead of the “TOP” text on the button in cargo2?
Hi, Please add your question in the discussion forum. Will provide you code solution with the screenshot.
https://cargotutorials.com/cargo-site-support-discussion-forum/
Thanks
Hi! Thanks for the code. Two questions:
1) I was able to add the arrow and see a mouse arrow but nothing happens when I click on it. I created the additional page for the scroll, added the HTML script in the global setting. Any ideas?
2) Might you also have a code for jumping to specific parts of the same page? (i.e. your table of contents > #3 jumps to the right section?)
Thank you so much!
Hey, could you please post your question in the discussion forum along with a screenshot? It’ll help make things clearer.
https://cargotutorials.com/cargo-site-support-discussion-forum/
Thanks you