Thumbnail index hover in Cargo 2

Add Thumbnail index hover in Cargo 2
In this blog, we are going to learn how to add a thumbnail index and also how to add a thumbnail index hover in
Cargo 2.
To add Thumbnail index on hover in Cargo 3 read this blog – Click here
What is a Thumbnail Index?
A Thumbnail Index is like a gallery that’s automatically populated with links to pages from your website. Let’s say you have several projects, and you want to showcase them all on your homepage without manually updating it every time you add a new project.
With a Thumbnail Index, whenever you add a new project, it’s automatically included and displayed on the homepage. It’s a convenient way to keep your homepage updated with your latest work without having to constantly edit it yourself.
What is a Thumbnail Index hover?
A Thumbnail Index hover means that when you move your mouse cursor over a project image in the Thumbnail Index, the title of that project will appear above the image. It gives a cool effect to your projects.
Add different project pages
Log in to your Cargo Collective account and access your Dashboard.
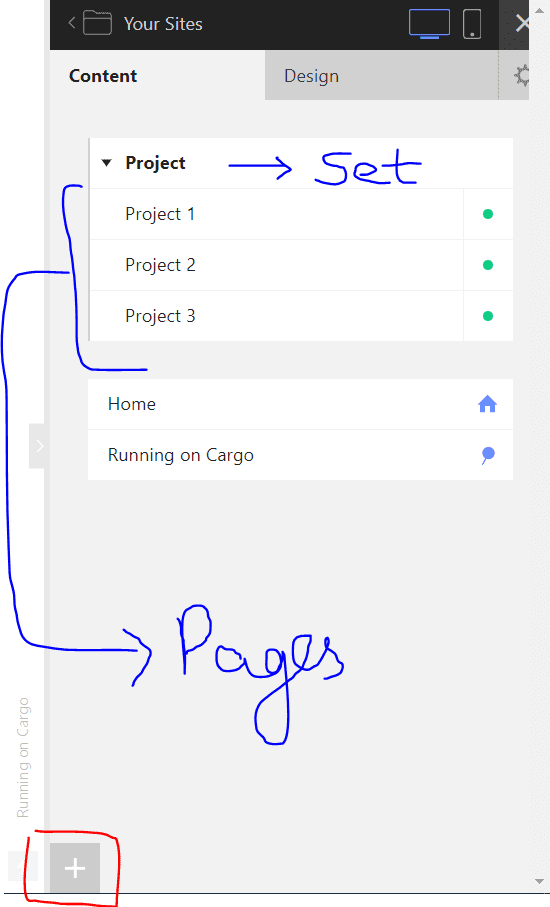
Go to the content section and first create a set that you can think of as a folder and then start adding different pages inside the set. Make sure you turn the pages on(green in color)

Add content to the project pages
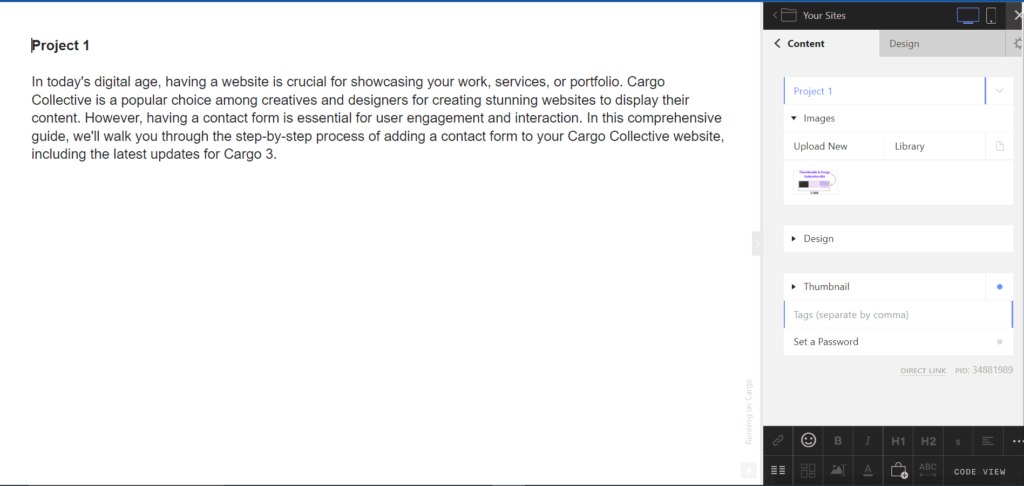
Start adding content to your project page as well.

Add Thumbnail index in Cargo Site
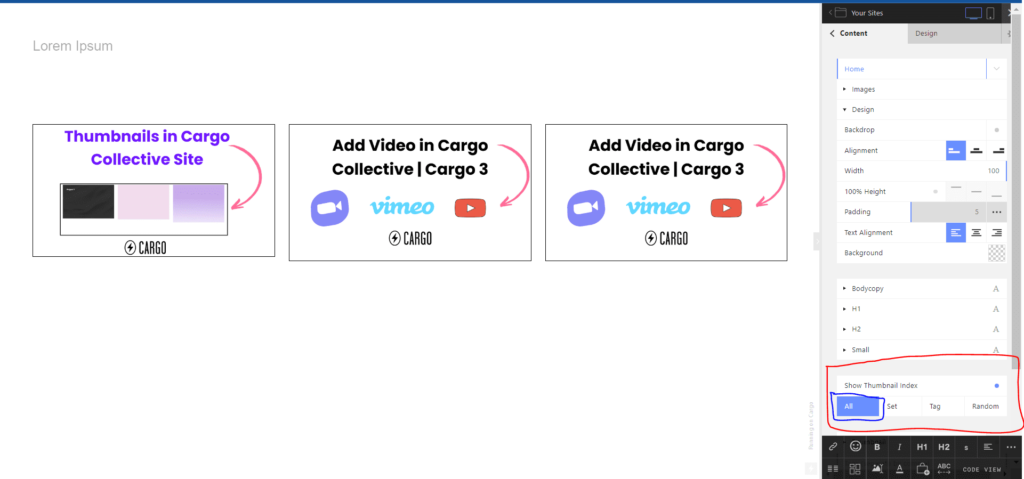
Now create the Home page in which you want to show the thumbnail index and then be unable to Show Thumbnail Index so that the projects that you have created previously can show dynamically.

Step 5. Add Thumbnail index hover css
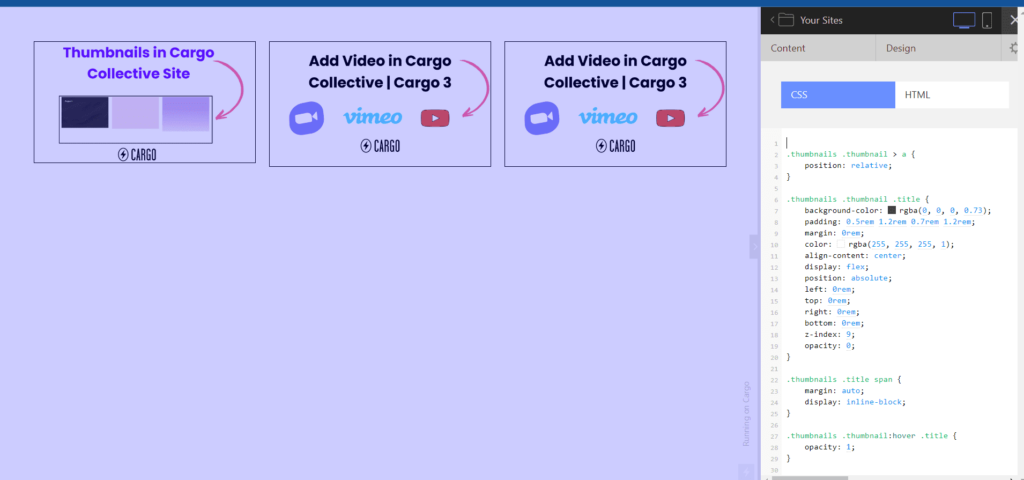
Now add thumbnail index hover CSS code. Do to the Design tab and then CSS editor and the following CSS code or you can download the code below as well.
.thumbnails .thumbnail > a {
position: relative;
}
.thumbnails .thumbnail .title {
background-color: rgba(0, 0, 0, 0.4);
padding: 0.5rem 1.2rem 0.7rem 1.2rem;
margin: 0rem;
color: rgba(255, 255, 255, 1);
align-content: center;
display: flex;
position: absolute;
left: 0rem;
top: 0rem;
right: 0rem;
bottom: 0rem;
z-index: 9;
opacity: 0;
}
.thumbnails .title span {
margin: auto;
display: inline-block;
}
.thumbnails .thumbnail:hover .title {
opacity: 1;
}
body.mobile .thumbnails .thumbnail:hover .title {
opacity: 0;
}
Congratulations, you have successfully added the thumbnail index hover using CSS in your Cargo 2 site.
I hope you have found this blog helpful. Thanks for reading🚀
If you have any questions or need help with your Cargo Site, feel free to ask in the discussion forum.