Add favicon in Cargo 2 and Cargo 3 Site – no code easy method

Would you like to include a small picture next to your website’s title in your web browser tab? It’s called a favicon or site icon, and it can help your blog get noticed among other websites. We’ll explain how to add a favicon to your Cargo Site in easy steps. This will help your visitors remember your website better.
Why you should add a favicon in Cargo Site
Why should you put a favicon on your WordPress blog? Well, it helps people recognize your site faster and makes your brand stronger. That little icon makes it easy for visitors to spot your blog among others.
Also, it makes things smoother for users. When they have lots of tabs open, they can glance at the favicons to find the site they want.
Plus, if someone adds a shortcut or bookmark to your blog on their phone, the favicon becomes the app icon on their home screen. That means they can get to your site with just one tap.
If you don’t know what a favicon is a favicon, short for “favorite icon,” is a small, iconic image that represents a website. It is typically displayed in the address bar of a web browser, next to the page’s title or URL. Favicon images are commonly 16×16 pixels or 32×32 pixels in size, though higher resolutions like 64×64 pixels are also used for modern displays.
Checkout our blog on Cargo 3 complete overview😍
The main purposes of a favicon are:
Site Identification: Favicons help users quickly identify and recognize websites, especially when multiple tabs are open in a browser.
Branding: Favicons often feature a simplified version of a website’s logo or a distinctive symbol associated with the site, contributing to brand recognition.
SEO Benefits: While search engines don’t use favicons directly in their algorithms, providing a favicon contributes to a positive user experience. A positive user experience, in turn, can indirectly affect SEO rankings, as search engines prioritize websites that deliver a good user experience.
To make a good favicon for your Cargo Site, keep it square and up to 512 pixels wide and tall. You can use ICO, JPEG, PNG, or GIF formats.
How to create a favicon for Cargo Site.
To make a good favicon for your Cargo Site, keep it square and up to 32 pixels wide and tall. You can use ICO, JPEG, PNG, or GIF formats.
For business blogs, use your brand logo as your favicon. If you don’t have one, learn how to create a logo for your site.
If your logo has a background, use a free image editor with a background remover to make it transparent. Save it in PNG format to keep the transparency.
Another option is to use a free favicon generator like Favicon.io. It lets you customize a favicon from scratch and download it in PNG and ICO formats.
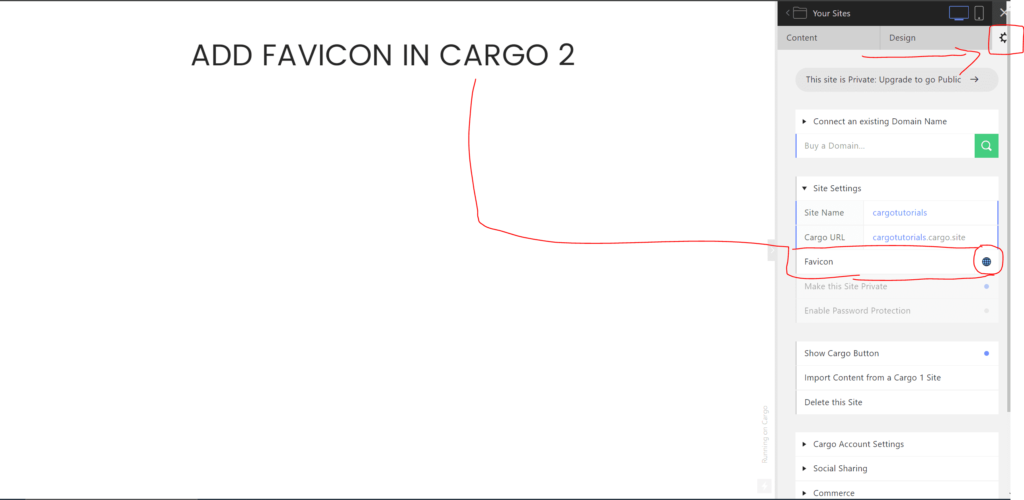
Add Favicon in Cargo 2 Site
Here are the steps to add a favicon to Cargo 2 Site:
- Log in to your Cargo 2 account.
- Go to the site editor.
- Look for the gear icon in the top right corner and click on it.
- In the settings tab, you’ll find the option in the middle.
- To change the favicon, upload the new image.
- The existing icon will be replaced with the new favicon for your Cargo 2 site.
- Click on Save to update the favicon.

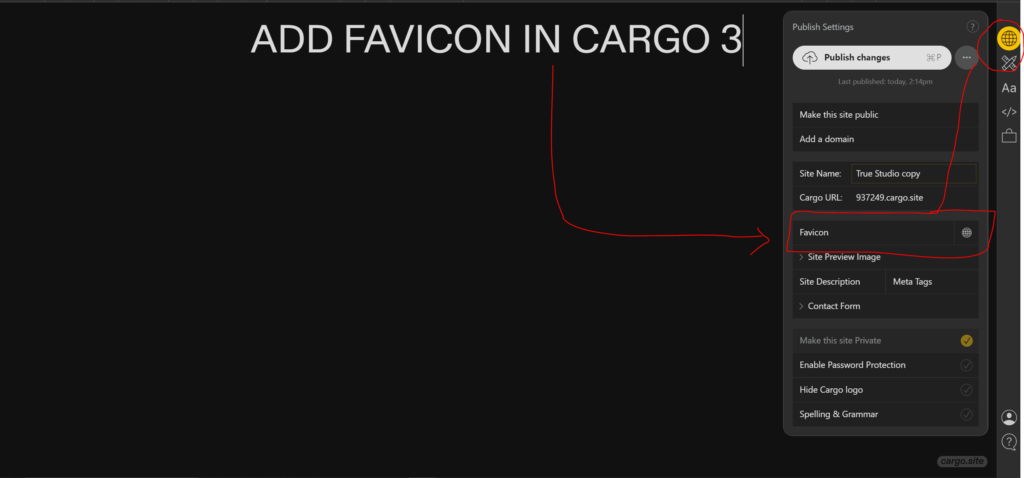
Add Favicon in Cargo 3 Site
Follow these steps to add Favicon to the Cargo 3 Site
- Login to the Cargo 3 account
- Go to the site editor.
- Click the globe icon on the right.
- Open the tab, and find the favicon option.
- Upload a new favicon.
- Click on Publish Changes to save the changes.

Why is my Cargo favicon not showing?
If your Cargo Site favicon isn’t showing up, there could be a few reasons for it. One common issue is browser cache, where your browser still displays the old version of your site.
To fix this, clear your browser cache. If you’re unsure how, check our guide on clearing cache for assistance.
To check if your Cargo Site icon was uploaded properly, open your website in Incognito mode or a private browsing window.
If the favicon upload didn’t work, try uploading the image again with a different file name.
We hope this helps you add a favicon to your Cargo Site.
Thanks for reading the blog.🚀
If you want to add cool effects and animation to the Cargo website. Click on the link